1. 변수의 Scope
fuction myFunction(){
let x = 3; //변수 선언 let
console.log(x)
};
console.log(x) //-> ReferenceError : 함수 블록문(Block Statement) 내에서 선언된 변수(=로컬변수, 지역변수)는 함수 밖에서 유효하지 않음
함수 밖에서 선언한 변수 = 전역변수, 글로벌 변수
2.상수 constant
let pi = 3.14 // -> 뒤에서 값을 바꿀수 있다
const PI = 3.14 // -> 값을 할당하지 않거나 뒤에서 (함수 내에서라도) 값을 변경하면 오류 발생
이름 규칙 : 대문자와 _ 로 표시하기 MY_NUM 등...
제어문 레스꼬
1. if
if ( 조건문 ){
실행문;
} else {
실행문 ;
}
또다른 조건이 생겼을때 else문 안에 if 를 추가해도 되지만 가독성을 위해 아래와 같이 작성
if (조건문){
} else if (조건문 ){
} else if (조건문) {
} else
2. switch (이건 처음보는 개념같은데.. 아닌가?)
let 변수 = 비교할 값
switch (비교할 값) {
case 조건값:
실행문1;
break;
case 조건값 :
실행문2;
break;
default: ~; // 디폴트는 생략 가능 (else와 같은 기능)
실행문3;
}
-> if 문으로 대체 가능하지만 === 를 사용해야한다.
switch문은 암시적 형 변환을 허용하지 않음.
3. 반복문 (loop statement)
3-1. for 반복문
for (초기화부분; 조건부분(true일때까지 동작); 추가동작 부분){
동작부분
}
for (let i = 1; i <=10 ; i++){
console.log(`${i} 문장 출력 `);
}
i는 for문의 로컬변수가 되므로 for문 밖에서 쓰면 오류 발생
let i = 1
for (; i <=10 ; i++){
console.log(`${i} 문장 출력 `);
}
글로벌 변수를 활용해도 되지만 for (소괄호)안에는 ; 세미콜론이 2개가 반드시 입력되어야한다
for (let i = 1; i <=10 ; i++){
console.log(`${i} 문장 출력 `);
i++
}
이렇게 적어도 되지만
동작부분에는 반복하고자 하는 내용만 작성하는것이 좋다.
조건과 관련된 부분은 소괄호에 모아두는것이 for 문에 보다 적합하다
반복문으로 짝수 출력하기
방법1) let i=1, 50 이하의 i * 2 출력
방법2) let i= 1100 이하의 i 중 if 나머지(%) == 0 인 i 에 대해 출력
방법3) let i =2, 100 이하의 i에 2씩 더해서 i 출력
3-2. while 반복문 ... for문과 대체 가능하다
글로벌 변수 선언 (초기화부분)
while(조건문){
실행문
추가동작
}
-> 반복문 밖에서 변수 출력 가능
4. break 와 continue
: 조건이 true일때 시행되는 명령문
for (let i = 1; i <= 10; i++){
if (i % 2 === 0){
continue; // if 조건이 true일 경우 추가 동작부(i++)로 바로 감
}
console.log(i) // if 조건에 의해 continue 가 실행되면서 출력되지 않음. 즉 짝수는 건너뛰고 홀수만 출력됨
}
let i = 1;
while(i <= 10) {
if (i % 2 === 0) {
i++; // 여기 써주지 않으면 i = 2 에 무한히 머무르게됨
continue;
}
console.log(i);
i++;
}
코드 실행 순서
i = 1 선언
if false (나머지 0이 아님 )
i = 1을 출력
i += 1 > 2를 반환
다시 if 문 실행
if ture (나머지 0임)
1을 더해서 i= 3
continue > 아래 실행문 출력하지않고 다시 if 로 돌아감
객체 레스꼬
1. 객체 object
{중괄호}를 이용해서 생성
{
key : value, :속성 Property => property name : property value 라고도 부른다
key : value,
key : value
}
property name = string 으로 받으므로 따옴표 생략 가능
첫글짜는 반드시 문자/ 밑줄_/달러기호$
띄어쓰기 금지
가운데 하이픈 (-) 금지
또는 ' ' 처리해주기
*** number 로 넣어줬을때는 str으로 받지만, 출력되는 순서는 오름차순으로 출력되고
나머지는 추가한 순서로 출력됨
&프로퍼티에 접근할때는 대괄호로 넣어야함
property value: 모든 자료형을 받음.
객체 안에 객체를 넣을수도 있음
객체 -> 변수에 할당할 수 있음.
let profile = {
name : '옘밈'
'born year' = 2020
address = {
city = 'aa-si'
national = 'Korea'
}
}
객체의 프로퍼티에 접근하는 방법
1) 점 표기법
profile.name
profile.born year -> 띄어쓰기가 있는 property name을 불러올수 없다[x]
profile.address.city (중첩 되어있는 경우)
2) 대괄호 표기법
profile['born year'] -> 대괄호 안에 따옴표
profile['born' + ' year']
let propertyName = 'name' //변수에 넣은 값으로도 불러올수있음
profile[propertyName]
profile.address.['city']
존재하지않는 값에 접근하면 => undefined 출력됨
객체의 property 값 수정하기 : 변수에 값 할당하는 방식
profile.national = 'US' ;
객체의 property 추가하기 : 존재하지 않는 프로퍼티에 값 할당하기
profile.hobby = 'reading book'
객체의 property 삭제하기 -> undefined 로 반환됨
delete profile.city
객체 존재 여부 확인하기 => boolean형으로 반환
profile.name !== undefined
또는 'propertyName' in object
'name' in profile
2. 메소드 Method
객체의 property 값에는 어떤 자료형이든 들어갈 수 있다 . 즉
객체의 property값으로 함수를 지정할수있다. 이런 함수를 객체의 메소드라고 부른다
let greeting = { 변수에 객체 할당
sayHello: function (name) { 함수 이름(메소드) 파라미터
console.log('Hello! ${name}');
}
}
property에 접근하는것처럼 똑같이 접근할수있다.
greeting.sayHello('진수'); // => Hello! 진수
greeting['sayHello']('진수'); // => Hello! 진수
객체.메소드(파라미터)
객체[메소드](파라미터)
let myVoca = {
addVoca: function(word, meaning){
myVoca[word] = meaning;
},
deleteVoca: function(word){
delete myVoca[word];
},
printVoca: function(word){
console.log(`"${word}"의 뜻은 "${myVoca[word]}"입니다.`)
}
};
위 메소드에서 만약 점 표기법으로 key값에 접근을 하게 되면, 파라미터 key를 가리키는 것이 아니라,
myVoca에 문자 그대로 key라는 프로퍼티 이름을 가진 프로퍼티 값에 접근하는 것과 같은 의미가 되기 때문이죠.
나는 word와 meaning을 변수로 받는 함수를 작성했는데
즉 변수 이름에 들어간 값으로의 word 가 아닌 변수 word 자리에 들어가있는 값을 받기 위해서는 [대괄호]를 써야 한다는 것. 아 헷갈쓰 ㅜ ㅋ
... 뭔가 파이썬이랑 헷갈리는 지점이 ..
class 에서 메서드 지정하고 불러와서 쓰는거랑 비슷하긴 한데 뭔가 다르니까...? ㅇ ㅂㅇ 혼란
지피티샘 알려줘요~!
파이썬에서 메서드는 클래스 내부에 정의된 함수입니다
파이썬에서 객체는 클래스의 인스턴스입니다.
자바스크립트에서 객체는 키-값 쌍의 컬렉션입니다. 객체 리터럴 {}을 사용하여 직접 객체를 생성할 수 있습니다. 자바스크립트에서는 함수도 객체의 속성으로 포함될 수 있으며, 이를 메서드라고 합니다.
JS의 객체를 정의하는 방법이 사전형 data랑 형태가 유사해서 이에 대해 물어봤더니 ...
- 자바스크립트: 객체는 속성(데이터)과 메서드(함수)를 함께 포함할 수 있습니다. 메서드는 객체 내에서 직접 정의됩니다.
- 파이썬: 사전은 데이터만 포함하며, 메서드는 포함할 수 없습니다. 대신, 사전의 값으로 함수를 할당하여 간접적으로 메서드를 구현할 수 있습니다.
3. for... in 반복문
let 객체A = {
...
}
for (let key in 객체A){ // 변수 key 를 선언
console.log(key); // 모든 key값이 출력됨
console.log(객체A[key]); // -> 모든 value값이 출력이 됨
}
파이썬에서 for 반복문에서 리스트 안의 값들을 index 로 뽑아낸거랑 비슷
let minsoonScore = {
'데이터 모델링의 이해': 14,
'데이터 모델과 성능': 8,
'SQL 기본': 12,
};
function passChecker(scoreObject) {
// 프로퍼티 밸류에 접근해서
// 덧셈하기 -> total값에 넣기
total = 0;
for (let subject in scoreObject){ // subject 는 property key 를 받는다
total += scoreObject[subject]; // total 변수에 for 반복문을 통해 모든 subject 의 value가 더해진다.
}
// total 기준점 넘는지 조건 확인하기 if 사용
// 조건에 따라 출력문 넣기
if (total >= 60){
console.log('축하합니다! 합격입니다!');
} else {
console.log('아쉽지만 불합격입니다..');
}
}
passChecker(hyesoonScore);
passChecker(minsoonScore);
4. Date 객체
let myDate = new Date(); // -> 생성한 순간의 날짜값

new Date(1000);

아래 형태로 값 입력해줘도 됨 (실제 숫자 넣어서)
new Date('YYYY-MM-DD');
new Date('YYYY-MM-DDThh:mm:ss');
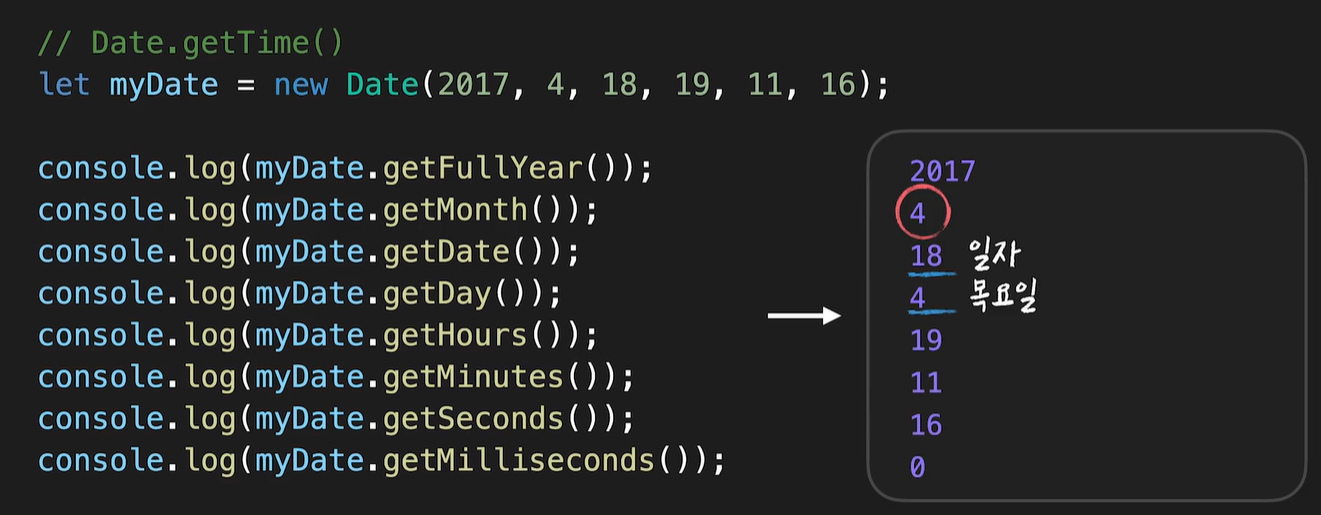
new Date('YYYY, MM, DD, hh, mm, ss, ms); (YYYY, MM 까지 필수값, 나머지는 1, 0 0..0 으로 처리됨 )
MM 는 0부터 시작함 즉 4월 -> 3으로 입력
Date가 갖는 메소드
getTime() : 기준날짜로부터 얼마나 시간이 지났는지 (time stamp)

▲ 즉 new Date()는 기준날짜로부터 밀리초를 반환하고 그걸 myDate 변수에 저장
밀리초를 우리가 알기쉬운 형식으로 변환하기 위해서 Date.메소드를 사용
각각을 year, month 등의 변수에 저장, 포맷에 넣어 한번에 출력할수있다
Date.now() 메서드는 호출된 시점의 유닉스 타임스탬프(1970년 1월 1일 00:00:00 UTC 이후의 밀리초 수)를 반환
- Date.now(): 정적 메서드로, Date 객체를 생성하지 않고도 현재 시간을 밀리초 단위로 얻습니다.
- Date.prototype.getTime(): 인스턴스 메서드로, 특정 Date 객체의 시간을 밀리초 단위로 얻습니다.
주의사항:
- Date.now()는 메서드 호출 시점의 정확한 시간을 반환합니다.
- new Date()를 사용하여 Date 객체를 생성하고 getTime()을 호출하면, 객체 생성과 메서드 호출 사이에 시간이 흐를 수 있어 두 값이 정확히 같지 않을 수 있습니다.
따라서 Date.now()는 빠르게 현재 시간을 얻고자 할 때 유용하며, getTime()은 특정 Date 객체가 나타내는 시간을 알고자 할 때 사용됩니다.
getTime() 은 새로운 객체를 만들어서 호출해야함
Date.now() 는 새로운 객체 없이 호출 가능 & 순간순간의 시간값이 필요한 경우에 유리
Date 객체끼리의 사칙연산 가능
let myDate1 = new Date(2017, 4, 18);
let myDate2 = new Date(2017, 4, 19);
let timeDiff = myDate2 - myDate1;
console.log(timeDiff); // 86400000 (ms)
console.log(timeDiff / 1000); // 86400 (sec)
console.log(timeDiff / 1000 / 60) // 1440 (min)
console.log(timeDiff / 1000 / 60 / 60) // 24 (hour)
console.log(timeDiff / 1000 / 60 / 60 / 24) // 1 (date)
- new Date(): Date 객체의 인스턴스를 생성합니다. 이 인스턴스를 사용하여 날짜와 시간을 다루는 다양한 메서드를 사용할 수 있습니다.
- Date(): 현재 날짜와 시간을 나타내는 문자열을 반환합니다.
<입사일을 계산하는 코드 >
let today = new Date(2112, 7, 24); // 오늘 날짜
let jaeSangStart = new Date(2109, 6, 1); // 입사일
function workDayCalc(startDate) {
// let dateDiffer = (today - jaeSangStart)/1000/60/60/24+1; // 내 풀이
// let timeDiff = today.getTime() - startDate.getTime(); // 강의 풀이
console.log(`오늘은 입사한 지 ${dateDiffer}일째 되는 날 입니다.`)
}
getTime()을 사용하는 이유는 Date 객체의 시간 값을 밀리초 단위로 정확하게 얻기 위해서입니다. 이는 두 Date 객체 간의 시간 차이를 계산할 때 매우 유용합니다. getTime() 메서드는 Date 객체의 유닉스 타임스탬프(1970년 1월 1일 00:00:00 UTC 이후의 밀리초 수)를 반환합니다.
주요 이유:
- 정확한 밀리초 단위의 시간 차이: getTime()은 밀리초 단위의 타임스탬프를 반환하므로, 두 날짜 간의 시간 차이를 정밀하게 계산할 수 있습니다.
- 명확한 코드: getTime() 메서드를 사용하면 날짜 객체 간의 차이를 계산할 때 코드가 명확하고 직관적입니다.
getTime()을 사용하지 않으면, 날짜 객체 간의 차이를 직접 계산할 때 예상치 못한 결과가 나올 수 있습니다. getTime()을 사용하면 밀리초 단위의 차이를 명확하게 구할 수 있어, 일수 계산이 더 정확해집니다.
시간 계산할때는 getTime() 메소드를 이용하기
'개발 공부 일지 > JavaScript' 카테고리의 다른 글
| 자바스크립트 - window (0) | 2024.07.15 |
|---|---|
| 자바스크립트 - 이벤트 (0) | 2024.07.15 |
| 자바스크립트 - 태그 선택하기 (0) | 2024.07.15 |
| 코드잇 자바스크립트 (독학..은 아니지만 12일차) (0) | 2024.06.14 |
| 코드잇 자바스크립트 (독학 9일차) (0) | 2024.06.11 |
