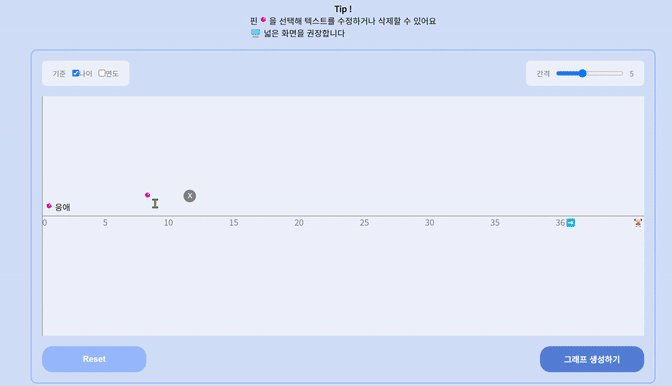
유저가 그래프 오른쪽 끝에서 타이틀을 입력하면 아래 캡쳐이미지처럼 그래프 영역 밖으로 튀어나온다.

이 상태에서 그래프 저장이나 복사를 하면 이렇게 짤려서 나오게 된다

import { MouseEvent } from "react";
import "./graphContainer.scss";
import XScale from "./XScale/XScale";
const GraphContainer = ({
children,
onClick,
}: {
children: React.ReactNode;
onClick?: (e: MouseEvent<HTMLDivElement>) => void;
}) => {
return (
<div className="graph-wrapper">
<div className="graph-container" onClick={onClick}>
{children}
</div>
<XScale />
</div>
);
};
export default GraphContainer;유저의 클릭 이벤트가 일어나는 graph-container 를 graph-wrapper로 한번 감싸주고, 너비를 조정했다.
클릭이 가능한 곳은 cursor: crosshair; 스타일을 추가하고, 바깥쪽 div에는 cursor: not-allowed; 스타일을 주어서 유저가 영역을 인식할 수 있도록 했다.
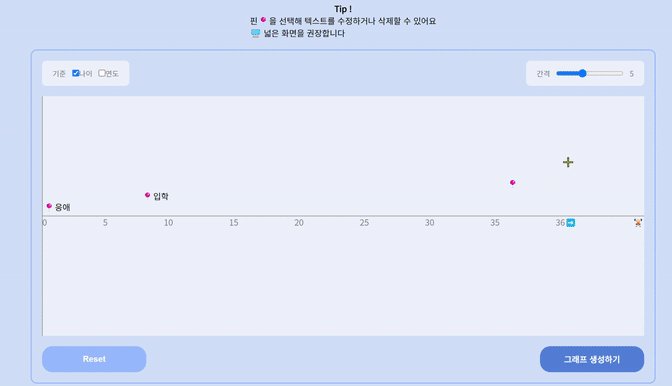
x축 값을 보여주는 Xscale에서 렌더링하는 배열 맨 끝에 이모지를 추가해서 공백이 어색하지 않도록 했다.


그래프 밖으로 삐져나가는 부분이 해결됐다.
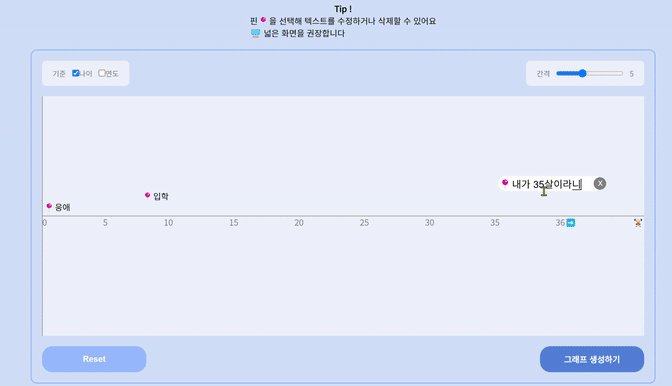
근데 왜 텍스트 아래쪽이 짤린거니? ...허허허;;;;
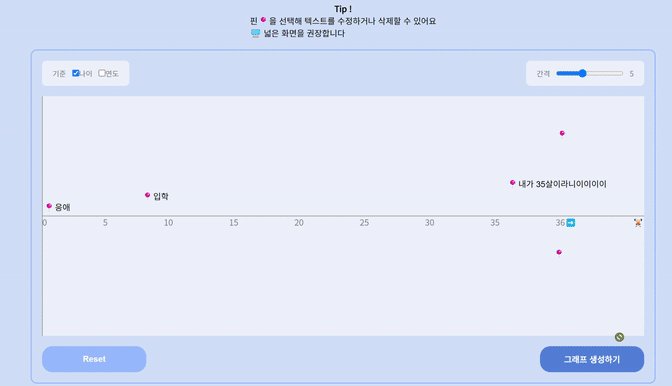
input 높이가 폰트 크기에 비해 작았나보다. 수정하고 해결!
화면에서는 괜찮은데 이미지 저장하면 짤리는게 조금 미심쩍지만..
'개발개발 > LifeGraph_인생그래프' 카테고리의 다른 글
| [인생 그래프] 반응형 버그 해결 (0) | 2025.02.20 |
|---|---|
| [인생 그래프] 아이폰 safari에서 이미지 복사가 안됨 - 해결 과정 (0) | 2025.02.13 |
| [인생 그래프] 카카오톡 인앱 브라우저 탈출하기 (0) | 2025.02.13 |
| [인생 그래프] SCSS 반응형 디자인 구현하기 (0) | 2025.02.12 |
| [인생 그래프] 이모지 피커를 추가하자 (0) | 2025.02.11 |




