프로젝트가 커질수록 props drilling이 비효율적임

createContext 함수로 context를 만든다음에

App.js
context객체에서 Provider 라는 컴포넌트로 context 범위를 감싸주고
공유할 데이터를 value prop으로 내려주기

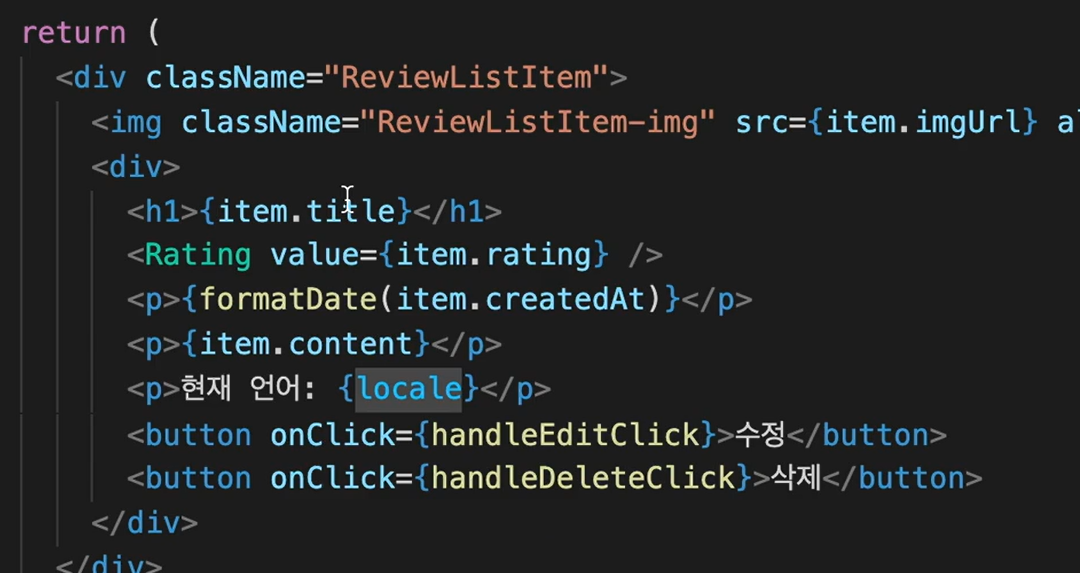
리턴값으로 데이터 가져오기

'개발 공부 일지 > React' 카테고리의 다른 글
| 리액트 - 웹페이지 렌더링 방식 (CSR, SSR, SSG) (0) | 2024.08.15 |
|---|---|
| 리액트 - 파라미터, Params, searchParams (0) | 2024.08.14 |
| 리액트 - Cleanup (0) | 2024.08.13 |
| 리액트 - useRef (0) | 2024.08.13 |
| 리액트 - [Styled Component] 테마 (0) | 2024.08.12 |

