

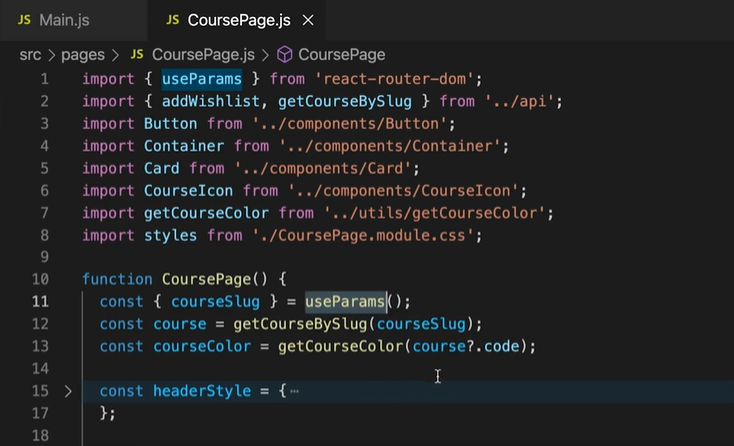
파라미터값을 가져와서 다른 데이터를 보여줄수 있다.

경로 뒤에 붙는 값이 파라미터!!
~~~ courses/:courseSlug

useParams는 해당 경로의 Params값이 바뀔 때마다 setter 함수가 값을 변경
이렇게 re-rendering을 하기 때문에 제목을 누를 때마다 다른 경로로 이동이 가능
useSearchParams 는 useState와 비슷하게 동작한다.
[searchParam, setSearchParam] = useSearchParams();
페이지 주소에서 ? 뒤에 붙는 쿼리 스트링을 대상으로 동작하는 훅이다.
useParams는 경로의 파라미터 인건데 한동안 같은거아니야? 하고 갸웃..
'개발 공부 일지 > React' 카테고리의 다른 글
| 위클리페이퍼 7주차 - 리액트 생명주기 / CSR, SSR (0) | 2024.08.15 |
|---|---|
| 리액트 - 웹페이지 렌더링 방식 (CSR, SSR, SSG) (0) | 2024.08.15 |
| 리액트 - Context (0) | 2024.08.14 |
| 리액트 - Cleanup (0) | 2024.08.13 |
| 리액트 - useRef (0) | 2024.08.13 |

