Generic
제네릭을 이용하면 클래스, 함수, 인터페이스를 다양한 타입으로 재사용할 수 있다.
선언할때는 타입파라미터만 적어주고, 생성하는 시점에 사용하는 타입을 결정해준다.
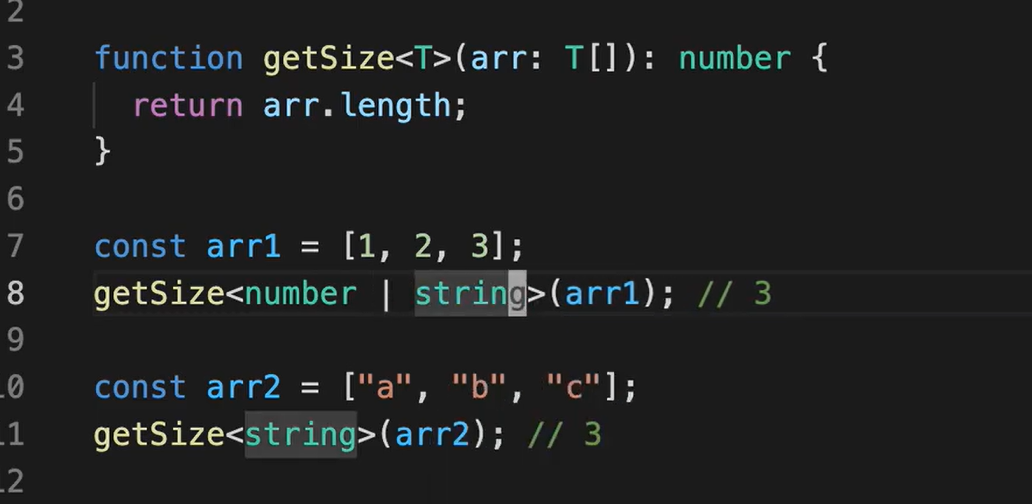
1. 배열의 길이를 반환하는 함수
-> 이 함수의 타입은 숫자이다.
배열에 들어가는 값에 따라 다른 타입이 요구되므로 이럴 경우에 함수이름 뒤에 <T> 를 써준다
(T가 아닌 다른 값이 들어가도 상관은 없지만 대개 한자리 대문자를 이용한다. )
매개변수에는 T[] 를 타입으로 적어준다.
함수를 호출할 때 타입을 < > 안에 적어준다. ( 쓰지않더라도 타입 추론이 되긴 함)
쉼표로 여러개의 제네릭을 적어줄 수도 있고 또는 유니언도 조합이 가능하다.

2. 인터페이스에서 제네릭 사용하기
인터페이스 내의 옵션 프로퍼티에 들어갈 값이 정해져있지 않다면 / 여러가지 타입의 데이터가 들어가야한다면
인터페이스 이름 뒤에 <T> 적어주고, 옵션 : T 로 타입을 정해준다


타입을 <object> 로 정해줘도 되고 또는 { } 객체 안에 들어갈 각 프로퍼티의 타입을 정해줘도 된다.
'개발 공부 일지 > TypeScript' 카테고리의 다른 글
| [한입 챌린지] 타입 스크립트 챌린지 회고 (0) | 2025.03.09 |
|---|---|
| 타입스크립트 - keyof, typeof (0) | 2024.09.11 |
| 타입스크립트 - Union, Intersection (0) | 2024.09.11 |
| 타입스크립트 - 리터럴 타입 / 타입 별칭 (0) | 2024.09.10 |
| 타입스크립트 - interface (0) | 2024.09.10 |
