코드잇 부트캠프에서 총 4개의 프로젝트를 진행했다.
프로젝트 중 여러가지 이슈, 트러블이 있었고 그 과정에서 새롭게 알게된 것들이 분명 매우 많았는데 (없을 수가 없는데)
적어놓지 않으니 다 잊어버리더라..
그래서 요 아래의 마지막 프로젝트(워크루트)를 진행할때는 포스팅은 바로바로 못하더라도, 최대한 적어놓고 프로젝트 마친 후에 하나씩 더 깊게 살펴보고 블로그에 정리해보자 싶었다.
5주 간 프로젝트를 진행했지만 트러블 슈팅 문서가 1-2주차, 3주차, 4주차 까지밖에 없네.?
마지막쯤엔.. 기록에 좀 게을러지기도 했고 자잘한 css 수정을 많이 하기도 해서 그런가보다 ^^
https://memoryelim.tistory.com/219
최종 프로젝트를 마치고
코드잇 프론트엔드 부트캠프에서 진행한 마지막 프로젝트 회고 서비스 소개 : 직관적인 UI UX 를 제공하는 구인구직 플랫폼프로젝트 기간 : 2024.12.21 - 2024.12.27 [깃허브](https://github.com/FE9-2/workroot)
memoryelim.tistory.com
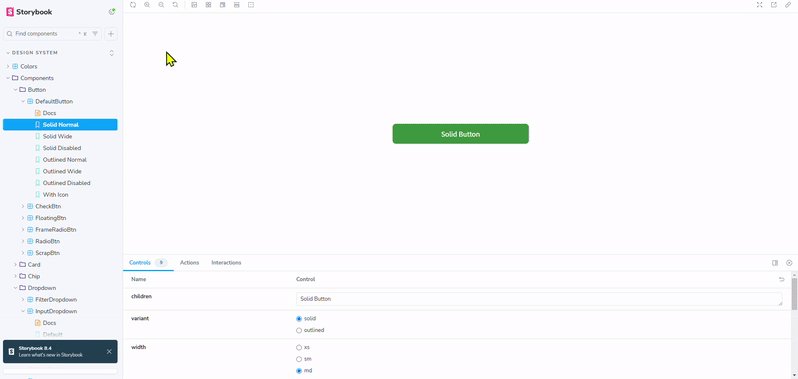
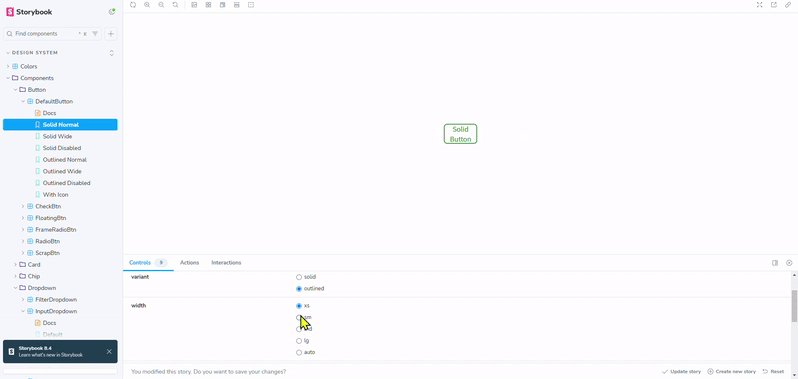
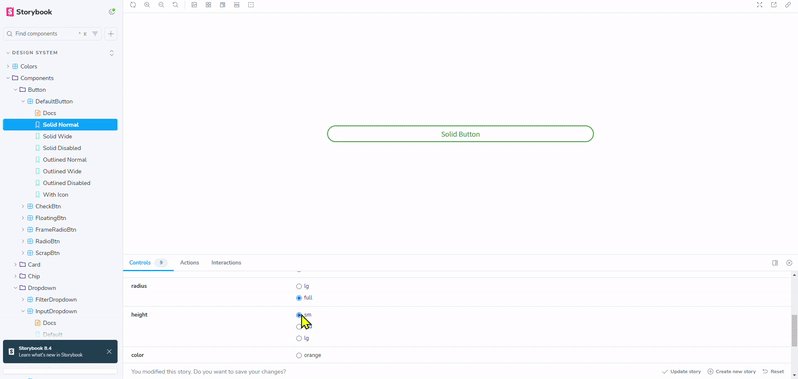
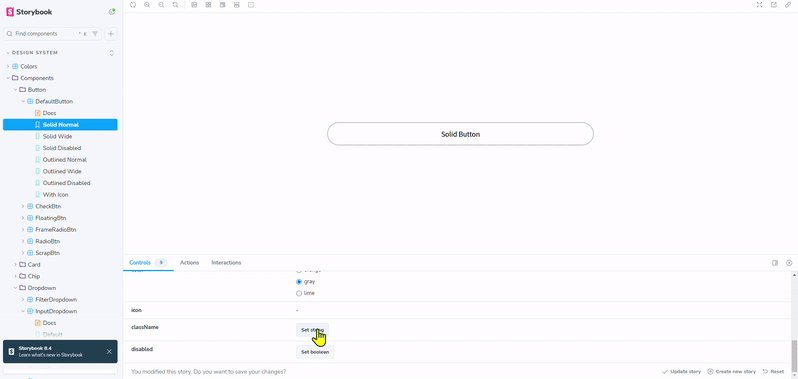
각설하고, 첫번째 주제는 스토리북이다.

나를 포함한 우리 팀은 스토리북 사용에 다들 관심이 있었고, 프로젝트에 사용할 공통 컴포넌트가 많이 있었기에 적용해보게 됐다.
결과적으로는 체계적인 스토리북을 완성하진 못했지만 사용해봤을때 스토리북의 장점은
1. 독립적인 컴포넌트 개발 환경을 제공한다.
스토리북을 도입하기 전에는 /test 경로로 페이지를 만들어서 각종 컴포넌트를 배치해 확인하면서 컴포넌트를 개발했다.
나중에 불필요한 파일을 삭제하는 게 번거롭기도 했고
나만 그런지 next.js 환경에서 개발하다보면 서버 에러로 서버가 종료되는 경우가 많아 끄고 켜는걸 반복하느라 엄청 불편했는데
스토리북은 안정적인(?) 서버를 제공하는것같다.
2. prop에 따라 동적으로 반응하는 UI 를 다양하게 테스트 해볼 수 있다.


3. 각자 개발한 결과를 chromatic에 배포하여 바로 공유할 수 있다.
PR마다 chromatic 배포를 깃헙 action으로 자동화하여 배포 링크가 자동으로 생성되도록 했다.
그 덕분에 각자 개발한 컴포넌트를 캡쳐해서 올릴 필요가 없었다. 굿~

gpt가 알려준 추가적인 장점 !
- UI 변경 시각화: Chromatic 외에도 스토리북 자체는 컴포넌트의 UI 변경 사항을 직관적으로 보여주어 디자이너와 개발자 간 협업에 유리합니다.
- 테스트 환경 통합: Jest와 같은 테스트 도구와 통합하여 컴포넌트 단위 테스트를 병행할 수 있습니다.
동시에 단점도 존재하는데
1. 컴포넌트를 수정했을때 스토리북 파일도 같이 수정해주어야함
2. 처음에 구축하는게 좀 귀찮음 (ai의 힘을 많이 빌렸음). 특히 라이브러리가 적용된 경우 ..
gpt가 알려준 추가적인 단점 ~ (공감하는 바이다!)
- 스토리북 파일 증가: 컴포넌트가 많아질수록 스토리 파일도 함께 늘어나 코드베이스 관리가 복잡해질 수 있습니다.
- 렌더링 한계: 일부 복잡한 상태 관리나 비동기 로직은 스토리북 환경에서 테스트하기 어려울 수 있습니다.
프로젝트에 적용해보면서 개인적으로 아쉬운점은
1. 스토리북 디자인 시스템을 초기에 체계적으로 정해두지 못한 것
컴포넌트를 어떤 기준으로 분류할건지, 명명법은 어떻게 적용할지 등을 정해두었다면 누가봐도 깔끔한 스토리북이 됐을것같아 아쉽다.
3. 만들어둔 컴포넌트가 있는데 제대로 공유가 안됐는지(?) 다시 별도로 컴포넌트를 개발해 쓰는 경우가 있었다 (따흑)
이건 스토리북을 사용하는 이유라고 할 수 있을것 같은데.. 효율적으로 활용하지 못했단 뜻이겠지..
스토리북을 사용하면서 느낀 장단점에 대해 먼저 정리해보았고, 이어서 트러블 슈팅도 작성해봐야겠다
'개발개발 > WorkRoot_워크루트' 카테고리의 다른 글
| 리액트 훅 폼 (React Hook Form) 트러블 슈팅 1 - 여러 탭에 걸친 폼 데이터 제출하기(watch, setValue 사용하기, getValues) (0) | 2025.01.03 |
|---|---|
| 데이터 피커 (react-datepicker) 달력 UI 커스텀하기 (0) | 2025.01.03 |
| 스토리북 (storybook) 트러블 슈팅 - 2 (React-hook-form) (1) | 2025.01.03 |
| 스토리북 (storybook) 트러블 슈팅 - 1 (Tailwind, addon-styling, 컴포넌트 고민 ) (3) | 2025.01.03 |
| 스토리북 (storybook) 기본 사용 방법 (1) | 2025.01.03 |



