스토리북을 사용해 개발하면서 겪은 이슈들과 그 해결책들을 기록해 둔 것을 다시 한번 정리하는 포스팅입니다.

문제 :스토리북에서 테일윈드 스타일 적용할 속성 prop으로 넘겨줬는데 잘 적용이 안됨
해결 :
1) .storybook/preview.ts 파일에 Tailwind CSS 스타일 임포트
import "../src/app/globals.css";
2) 라이브러리 추가
npm install -D @storybook/addon-styling
Tailwind 를 적용하기 위해 global.css 에는 아래와 같은 지시문에 포함되어 있다.
@tailwind base; // 브라우저의 기본 스타일을 초기화하고, Reset 스타일을 포함합니다.
@tailwind components; //버튼, 카드 등 재사용 가능한 컴포넌트 스타일을 정의합니다.
@tailwind utilities; //Tailwind의 핵심인 유틸리티 클래스(예: text-center, bg-blue-500)를 정의합니다.
Storybook은 독립적으로 실행되므로, Tailwind의 기본 스타일이 적용되지 않는다.
따라서 globals.css 파일을 .storybook/preview.ts에서 임포트하면, Storybook 환경에서도 Tailwind의 스타일이 활성화된다.
addon-styling 라이브러리는 스토리북 공식 페이지에서 아래와 같이 소개하고 있다.
A base addon for configuring popular styling tools
(다양한 스타일링 프레임워크를 보다 쉽게 통합할 수 있도록 도와주는 기본 애드온)
그런데 포스팅을 위해 검색해보니 npm 페이지에는 이렇게
@storybook/addon-styling-webpack 과 @storybook/addon-themes 두 개로 분리 되었다고 하니 참고 바란다.

Github에는 보다 자세한 설명이 되어있다.
@storybook/addon-styling-webpack will be specifically for
configuring your Webpack based Storybooks with popular tools
like Tailwind, Post CSS, SCSS, Less, and Vanilla-extract.
@storybook/addon-themes will be focused on providing and
switching between multiple themes in Storybook regardless of
what building tool that you use.또 고민 : 스토리북에 모든 컴포넌트 경우의 수를 보여주는게 낫나? 아니면 그냥 하나의 케이스에서 옵션을 바꿔가면서 확인하는게 낫나?
- 후자의 경우 단점 : 특정 상태 조합 공유 어렵고, 조합을 놓칠 수 있다. 시각적 회귀테스트가 제한적이다 .
=> 적정 수준의 경우의 수를 만들어두기
예를 들면
공통 input 컴포넌트에서 prop 으로 아래 세 가지 prop이 있다면 (실제로는 더 다양하게 받았음..)
1) type = "text" OR "password"
2) error message 여부
3) feedback message 여부
모든 상황에 대한 스토리를 만들어 놓는게 나을지? 또는 하나의 스토리에서 prop 옵션을 바꿔가며 보는게 좋을지 를 고민했던 것이다.



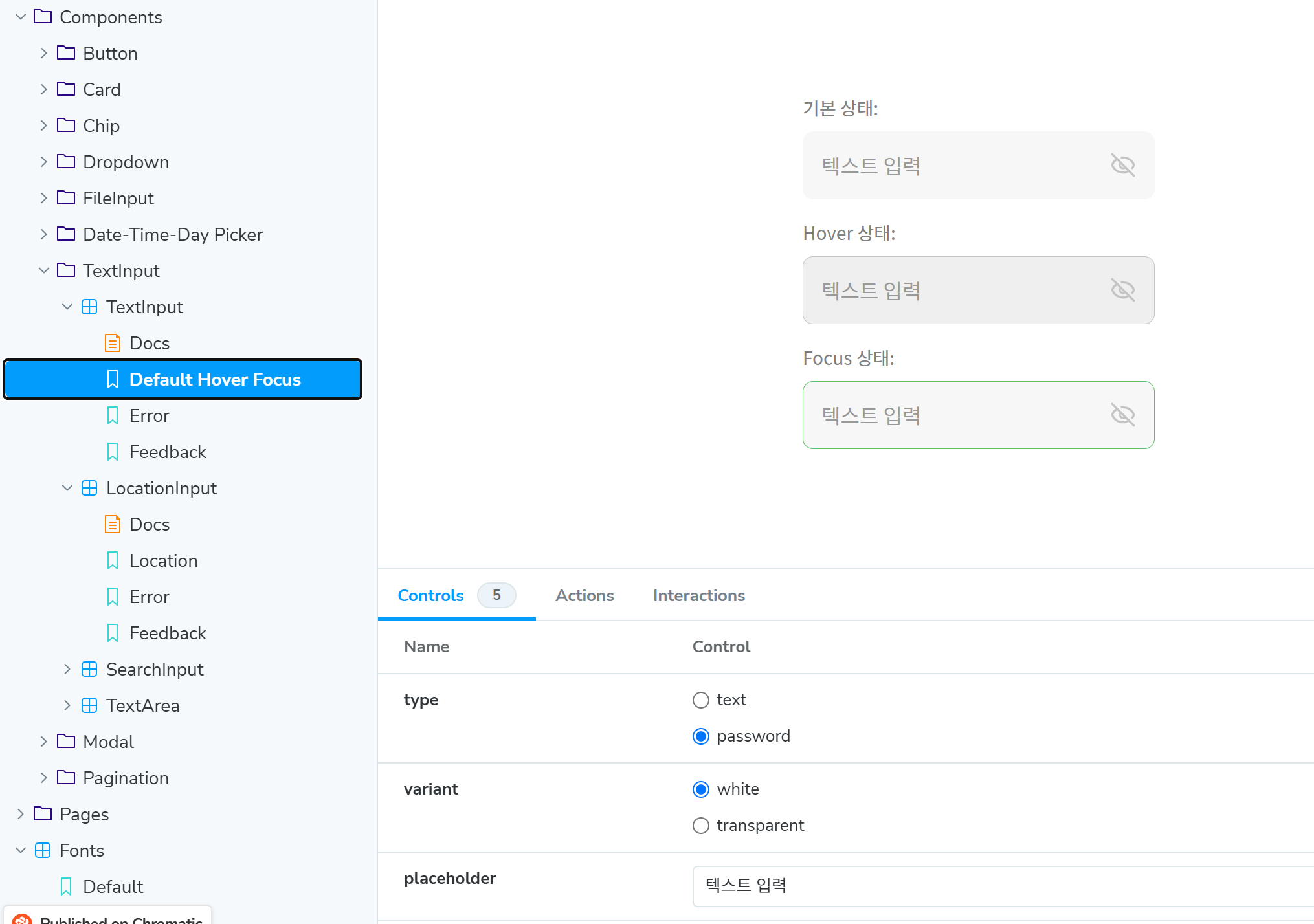
그래서 요렇게 default / error / feedback 스토리를 만들고
각 스토리에서는 모두 동일하게 타입, 색상, place holder, 에러 메시지, 피드백 메시지 등을 테스트 해볼 수 있도록 했다.
아직 나의,, 깜냥이 안되는 것인지
때로는 공통 컴포넌트를 만들기 위해 개별 컴포넌트를 만들어보고 거기에서부터 다시 공통 컴포넌트로 만드는 과정을 거치기도 했다.
공통 컴포넌트는 여러 상황에서 쓰이기 때문에 확장성을 고려하려고 노력했는데 prop이 너무 많아져서 효율적이었는지 의문이 들기도 한다.
'개발개발 > WorkRoot_워크루트' 카테고리의 다른 글
| 리액트 훅 폼 (React Hook Form) 트러블 슈팅 1 - 여러 탭에 걸친 폼 데이터 제출하기(watch, setValue 사용하기, getValues) (0) | 2025.01.03 |
|---|---|
| 데이터 피커 (react-datepicker) 달력 UI 커스텀하기 (0) | 2025.01.03 |
| 스토리북 (storybook) 트러블 슈팅 - 2 (React-hook-form) (1) | 2025.01.03 |
| 스토리북 (storybook) 기본 사용 방법 (1) | 2025.01.03 |
| UI 컴포넌트 개발을 위한 스토리북(Storybook) 장단점 (1) | 2025.01.03 |



